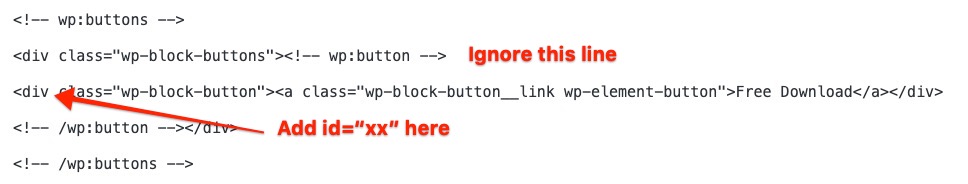
Unfortunately the Block Editor does not expose the ID of the element. Once you add a button to the page, you will need to switch to code editor mode. Look for the code <div class="wp-block-button"> (Watch out for the one just before it, wp-block-buttons, the plural version!).
Just after the <div tag, add the following text. id=”insert unique id here”, use your own id name, so it looks like
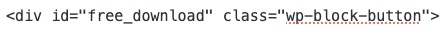
<div id="free_download" class="wp-block-button">

So now that code will look something like this.

Now, in the URL/Hyperlink setting for the block, add #free_download as the link. This will keep the existing page and also avoid jumping back to the top. Make sure the link does not exist as an anchor.
Final set. Add the Shortcut block and then add the shortcode using the Download Magnet id as well as the button id. This will look something similar to below.

Here is a short video to show the process for adding Download Magnet to your own elements in Block Editor.