This article assumes that you are familiar with Divi page design.
Either add a button to the page, or choose an existing one. We will add two entries to the properties.
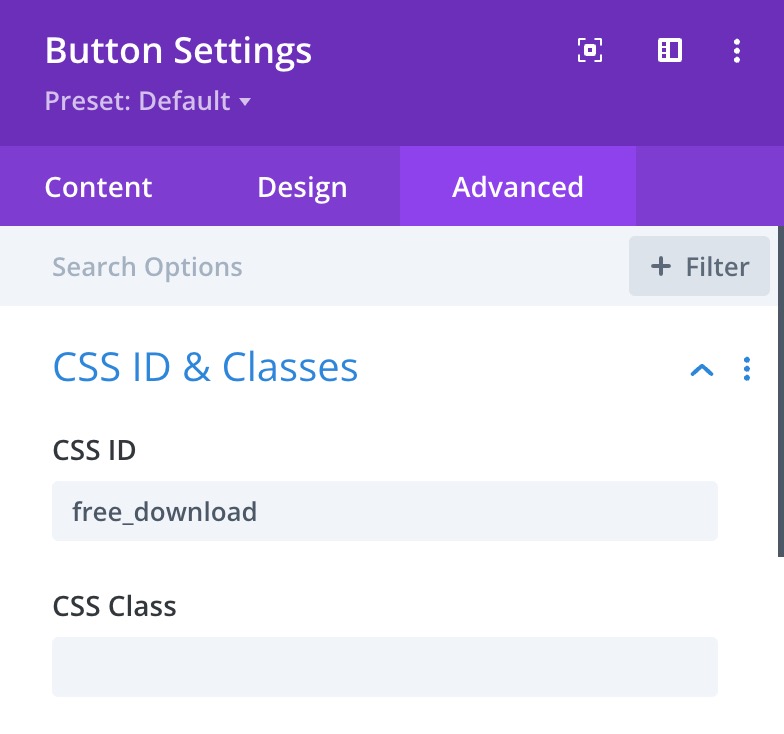
- Button CSS ID. Add an unique id name to the id property. We will use this ID in the Shortcode.
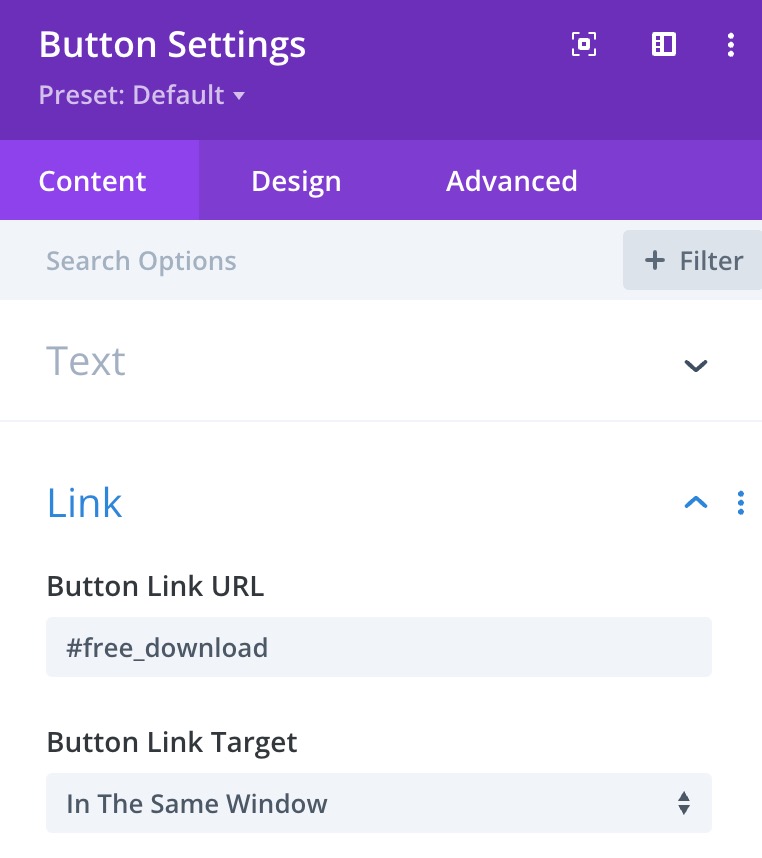
- Link. We need a dummy link to avoid the dialog flashing. So add something like #free (or # something that doesn’t exist).
Add the unique ID to the button using the CSS ID input under the Advanced tab.

We also need to add a dummy link to the button. If we miss this, the dialog will flash, simple appear then vanish. Add the link, start with # (same page anchor) and add some dummy text. This avoids it jumping to the top of the page. This can be found in the Content tab.

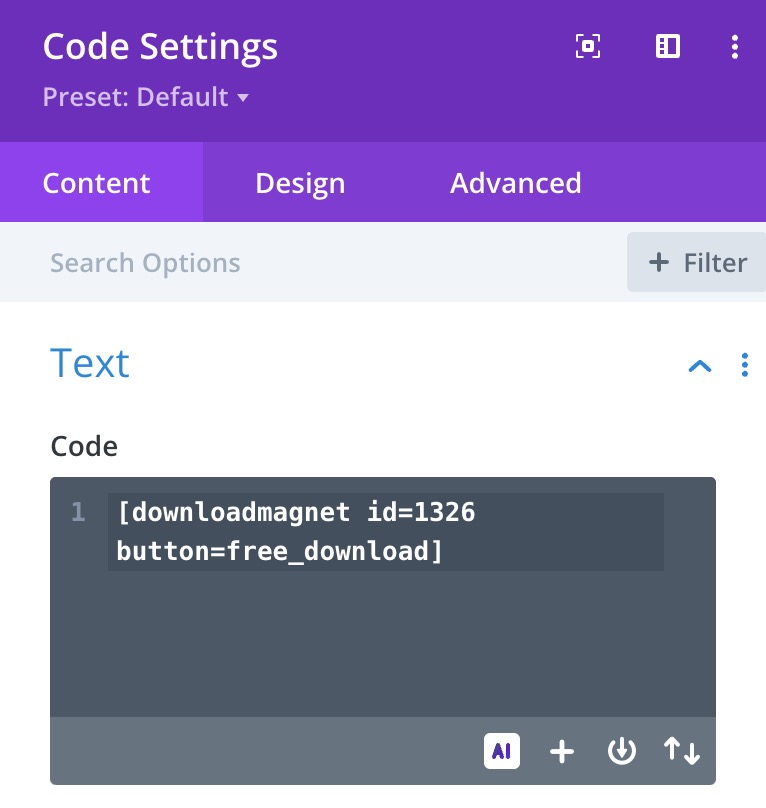
Now we have button configured, we need to add the shortcode to the page. It can be added as text but we have found the “code” module to work very well.

Here is a short video that shows the steps needed.