This article assumes that you are familiar with Elementor page design.
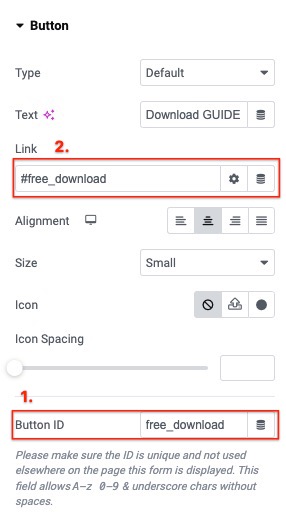
Either add a button to the page, or choose an existing one. We will add two entries to the properties.
- Button ID. Add an unique id name to the id property. We will use this ID in the Shortcode.
- Link. We need a dummy link to avoid the dialog flashing. So add something like #free (or # something that doesn’t exist).

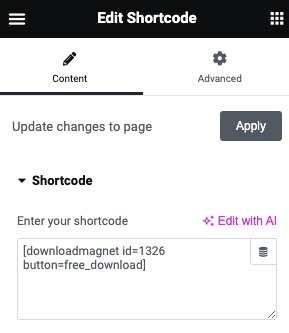
Add a Shortcode element on the page. We usually drop them below the button so it is close if we need to edit. Add the Download Magnet entry shortcode and change the button= to button=id name.

Here is a short video showing the steps.